Adding Content
Once you have created your scene, you can start customizing it by adding content. Creator and Next Reality Digital support a wide variety of media. Note that to publish to Next Reality Digital, Creator projects have a size limit of 128MB.
Uploading Content
You can upload your own existing assets to use in Creator. You have a few ways of doing this:
- My Creator Assets:
Select the 'My Creator Assets' tab in the Assets panel of the Creator editor
Click the 'Upload' button and choose the file to upload. You can access this item every time you enter the editor.
- Drag and drop:
- You can also drag + drop content into the viewport window to upload it to Creator. Scenes have a size of 128MB, and files used in the scene must be below that size.
- My Media assets:
You can use already existing assets from the metaverse or dashboard, or save one that you want to keep between all Next Reality instances. To upload them:
Go to the ‘My Media’ tab in the asses panel.
Click the 'Upload' buttons and fill out the upload form.
3D Models
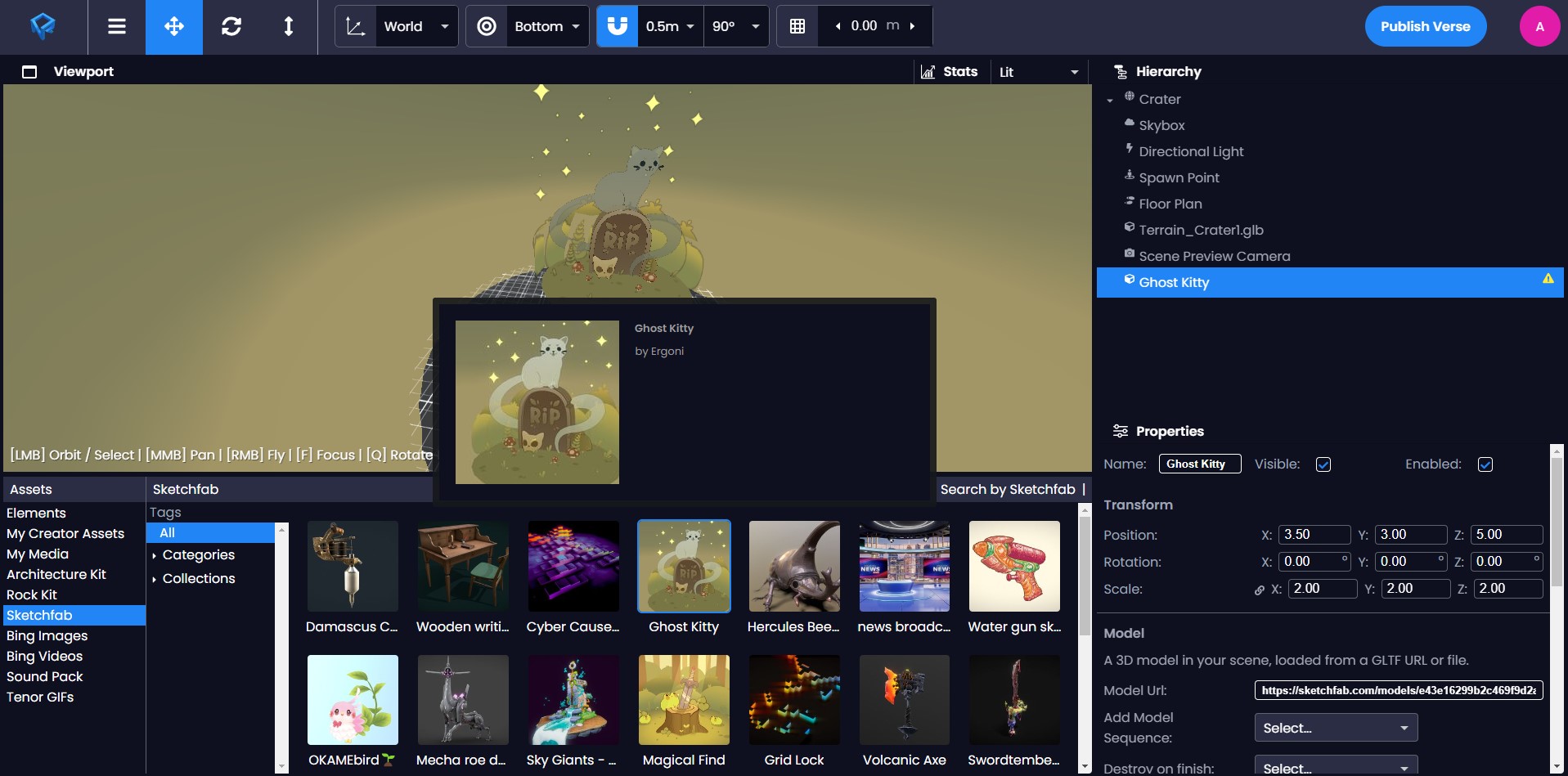
Creator allows you to search 3D content from Sketchfab. You can find collections in the assets media browser.

If you have existing .glb or .glTF models, you can upload those to your asset library as well.
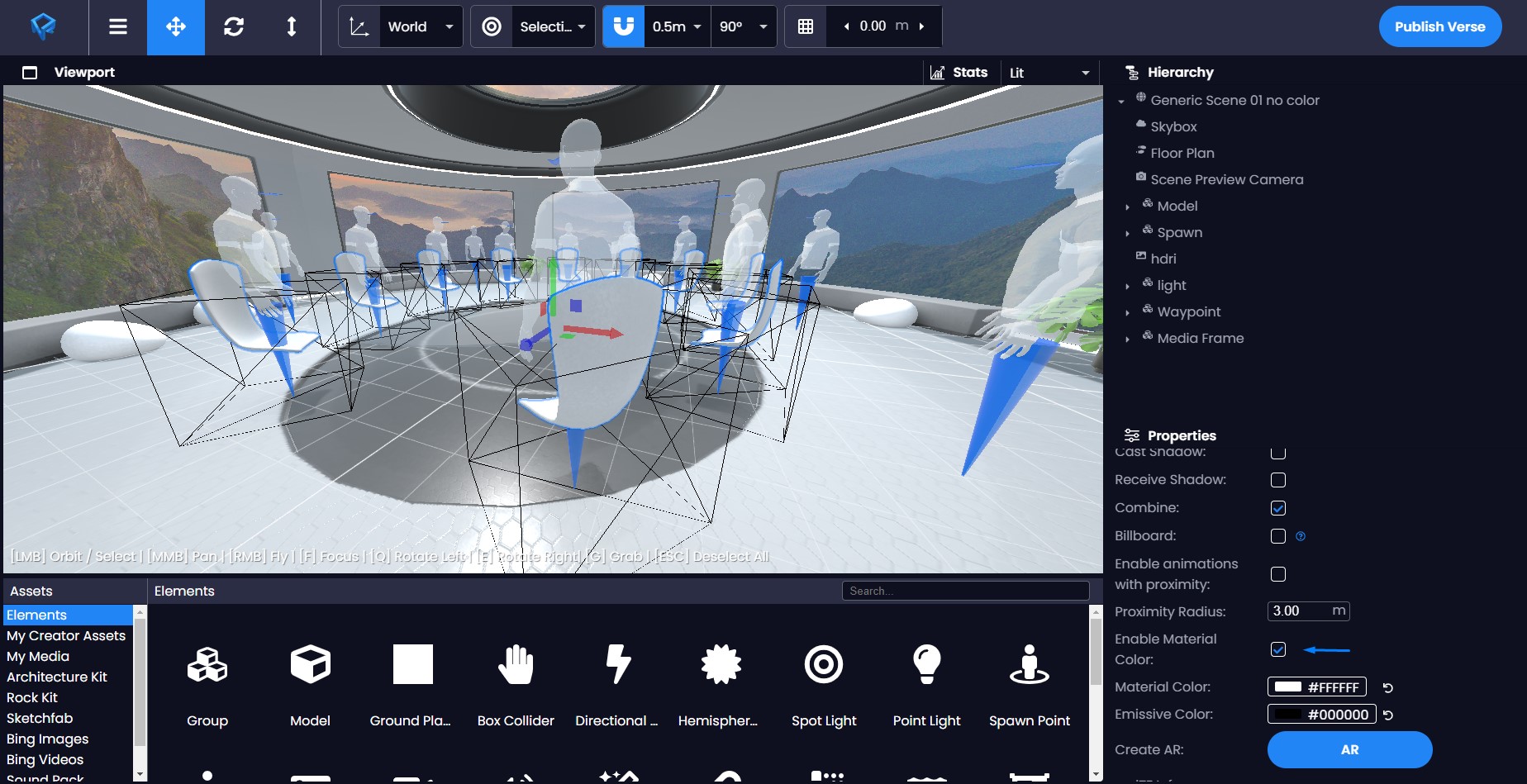
Dynamic Material and Emissive Colors for 3D Models
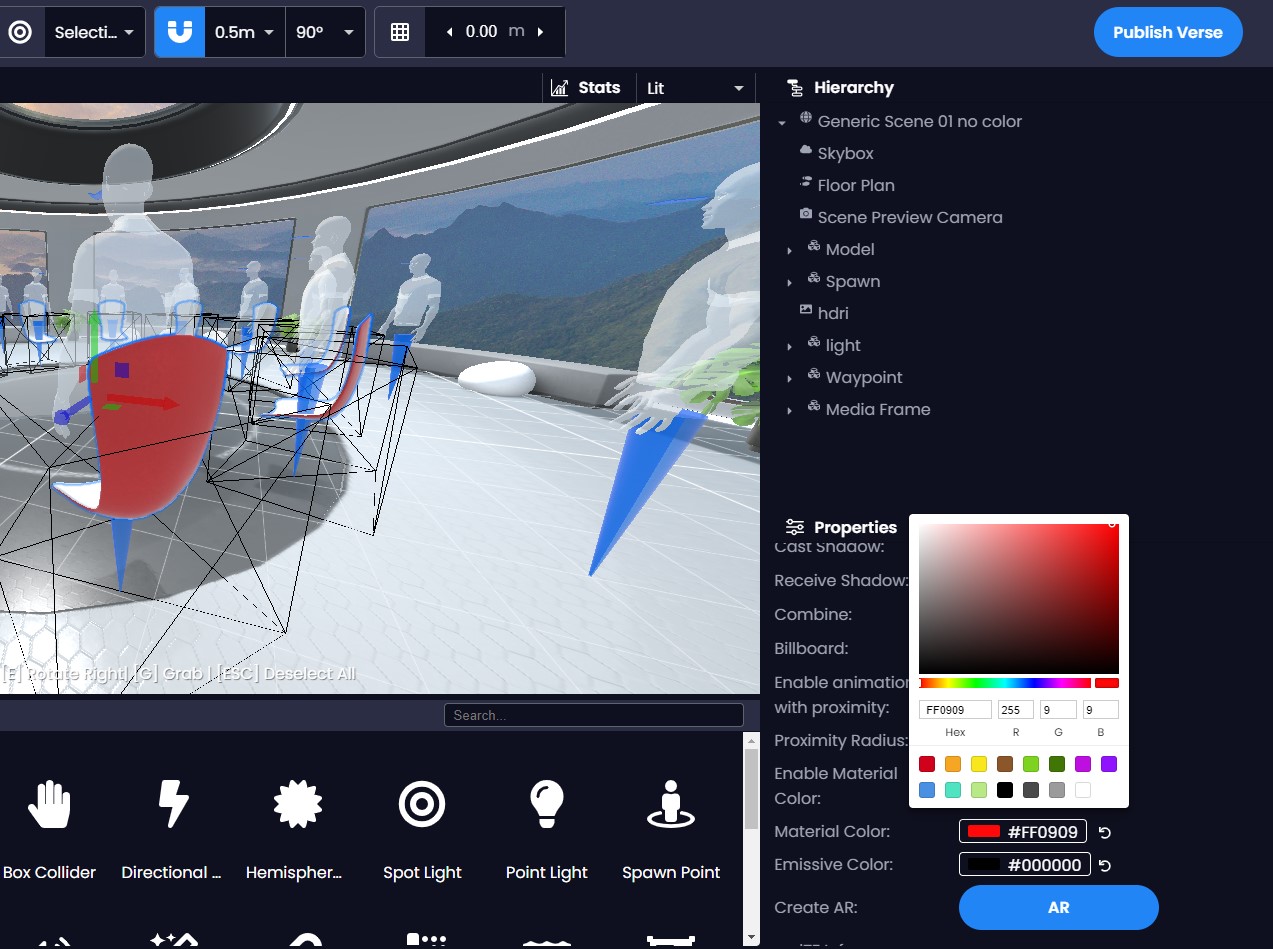
You can select 3D models with dynamic colors and change their material/emissive colors within the scene. To do so, just pick the 3D model whose color you wish to adjust. Then, in the properties panel, activate the "Enable material color" checkbox.

Then you will be able to alter the color of the material of your object or adjust the emissive color:

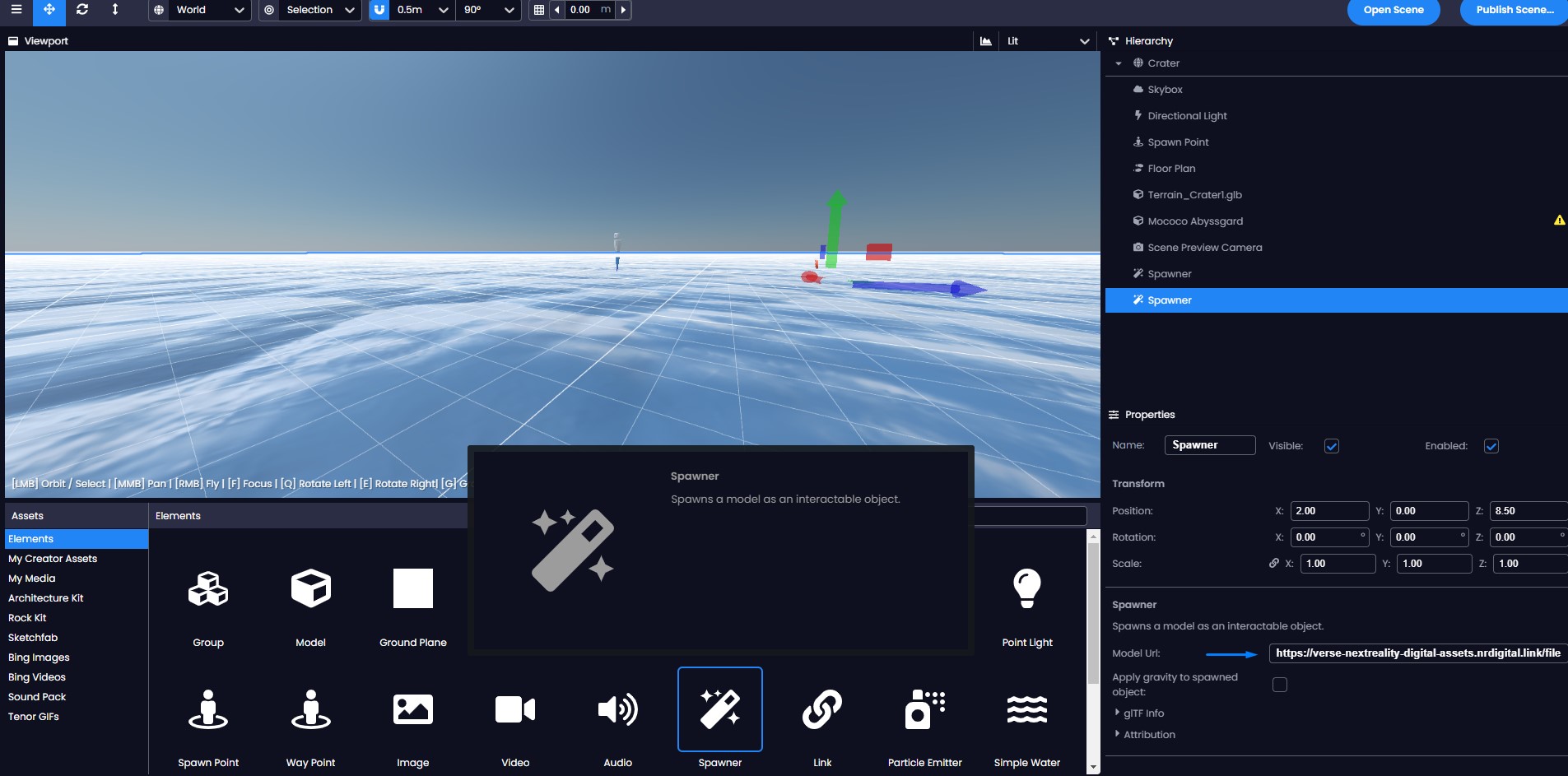
3D Model Spawners
If you want to create a room that has a specific 3D object that people can make copies of, you can create a ‘Spawner’ element. This can be helpful for making it easy to have a scene that can allow multiple people to quickly get their own copies of the same object. To do this, you will want to copy the URL of the model that you want, create a ‘Spawner’ element from the Asset panel > Elements tab, and paste the URL into the properties box.

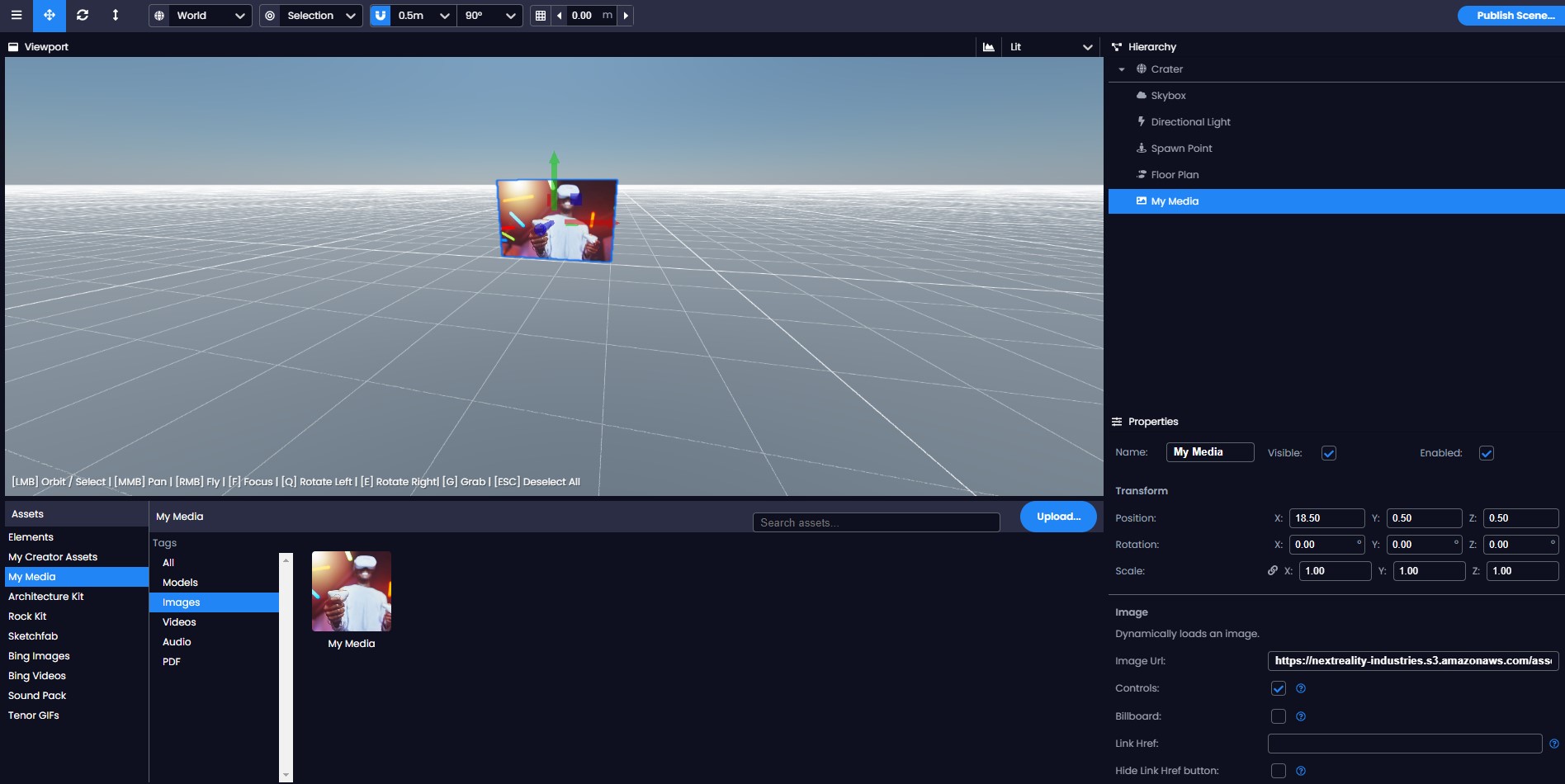
Images
Images can be added to Creator with a 2D projection or a 360 degree equirectangular projection (a format that could be used as a skybox or other type of scene background). You can upload images or gifs from your own computer or use the built-in search tool from within Creator to find media online.

Audio
You can upload .mp3 files to add audio to a Next Reality Digital scene.
There are different properties available for adjusting audio settings, including displaying controls for users to pause the audio at their convenience, enabling looping playback, initiating autoplay, or activating audio based on proximity.
Video
You can link to online videos in Creator to create a permanent player for video content. Creator attempts to automatically play any type of streaming video content or live stream. YouTube and Twitch URLs usually work well for streaming if you want to have a permanent link to an ongoing feed in your scene. Like images, videos can be projected in either 2D, or a 360 equirectangular projection.
It is worth noting that the current behavior for videos in Creator can be configured to automatically play and loop, but you cannot currently change the video that is linked after the scene is published to Next Reality Digital. If you want to temporarily add a video that can be removed, you may want to consider adding it to Next Reality Digital and pinning it to your room instead.
If you want to use additional types of feeds, such as a screen or window share from your desktop or your webcam, you can add these after you create a Next Reality Digital room with your scene. Currently, screen and camera sharing cannot be instantiated inside of Creator.
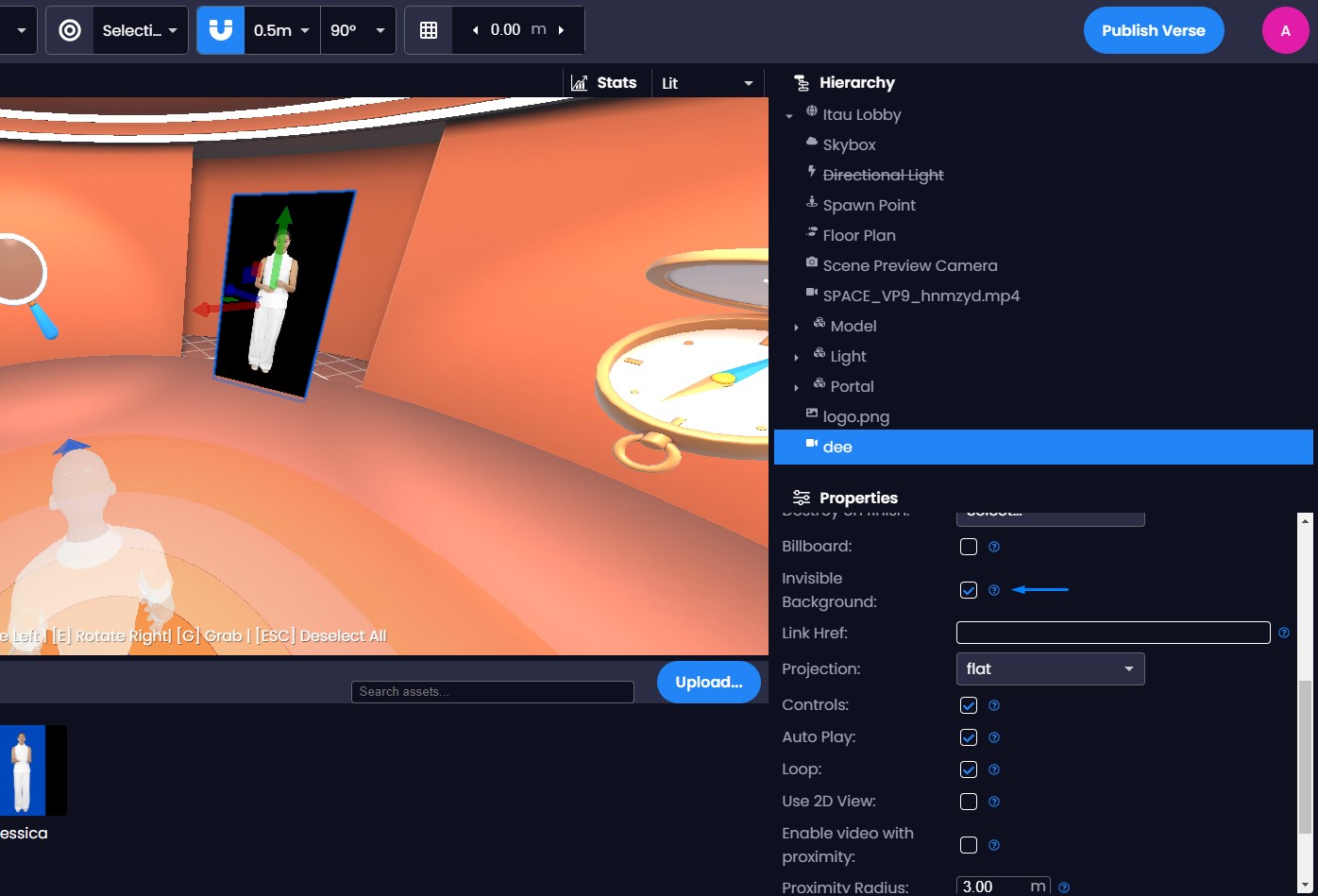
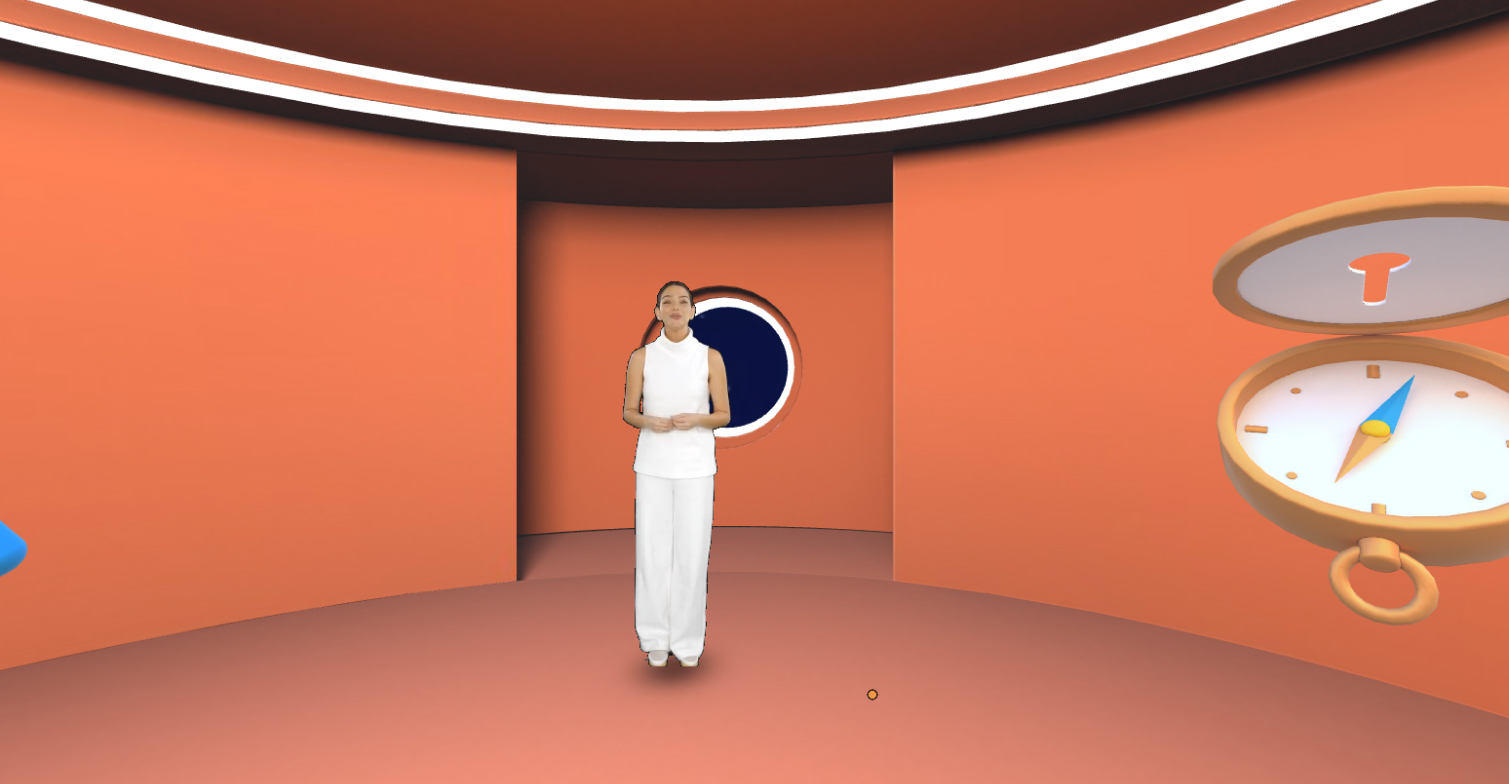
Transparency for Videos
You can integrate transparent videos into metaverse scenes, this unlocks a new level of realism for your scenes.
The process is simple. You will only need a video with a chroma background, typically using a blue or black screen. Once imported into the metaverse editor, activate the "Invisible Background" checkbox, transforming the designated chroma color into transparency.

Once your scene is published, the designated chroma color will be transformed into transparency.

PDFs
You have the option to upload a PDF element and link it via URL. PDFs will be displayed as default 3D elements.
Enabling 2D View
To enhance your viewing experience, you can select the "Use 2D view" option in the properties panel. This allows you to view PDFs as 2D elements in the 2D view, making it easier to scroll and read the content comfortably.

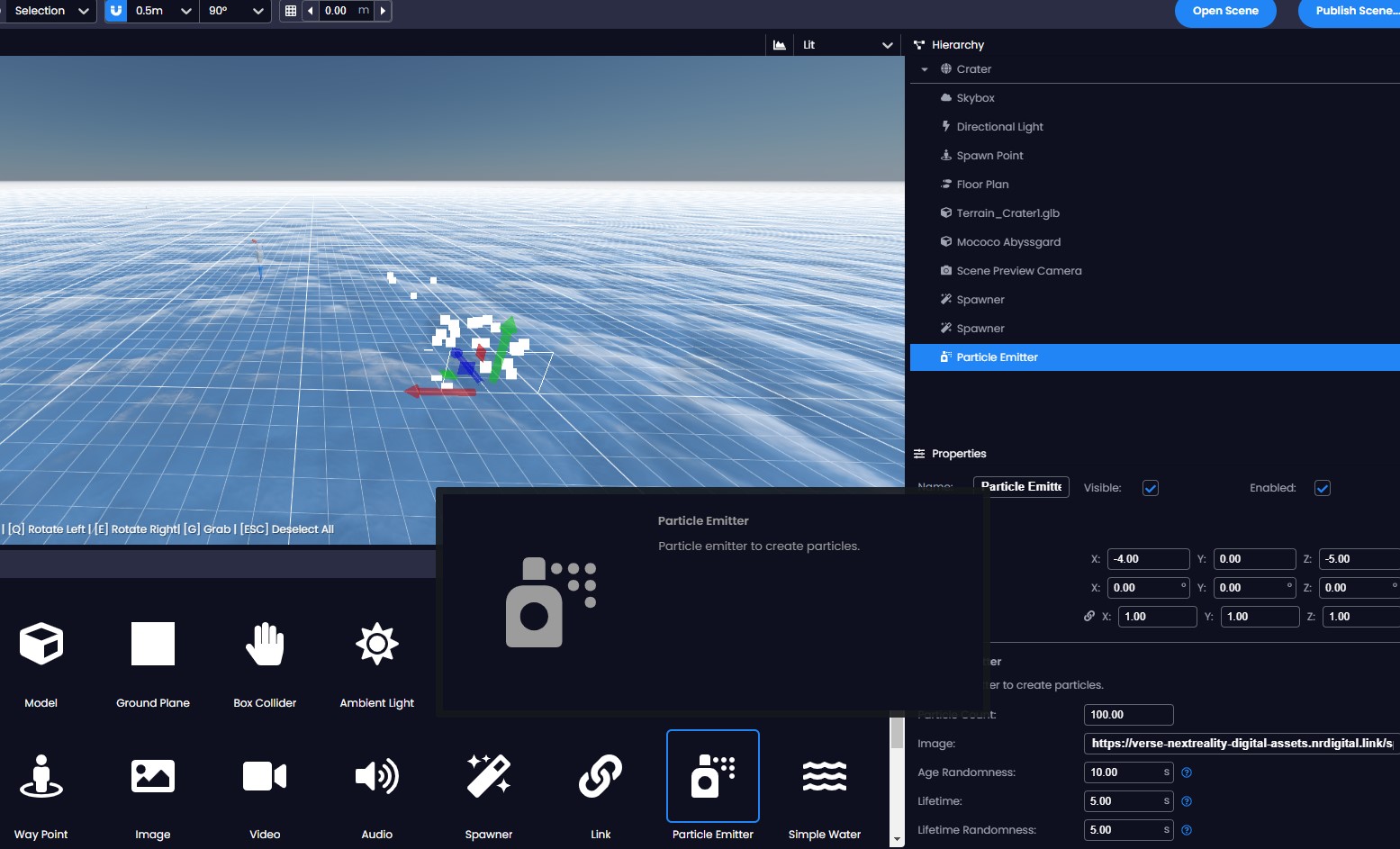
Particle Emitter
The particle emitter is a Creator object that spawns moving particles.

Links
You can include links in your scene to point to other Next Reality rooms or to different places on the web. To create a link element in Creator, under Elements, select the 'Link' element. When your link element is selected, paste your URL into the properties panel. When your scene is published and used to create a room in Next Reality, the URL will be resolved to its file type and displayed according to the content type. If you use a URL to a general website, Next Reality will attempt to take a screenshot and display that content where the link element is placed. If the URL cannot be resolved, it will display a broken media image instead.
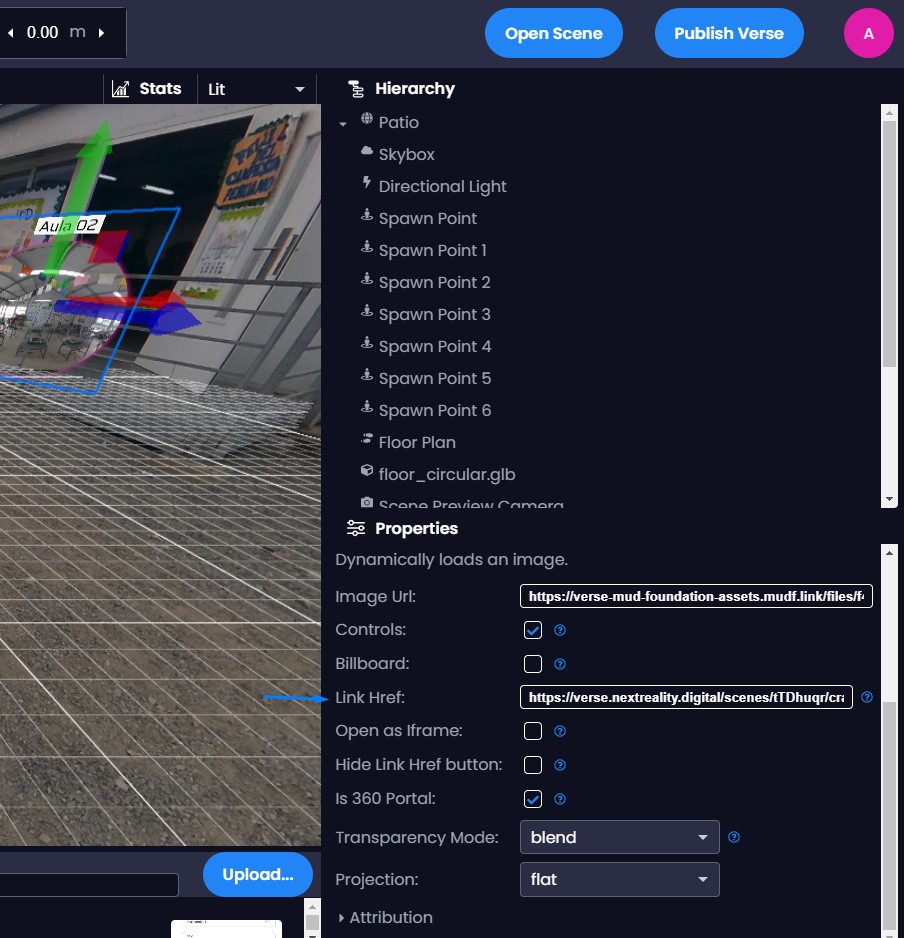
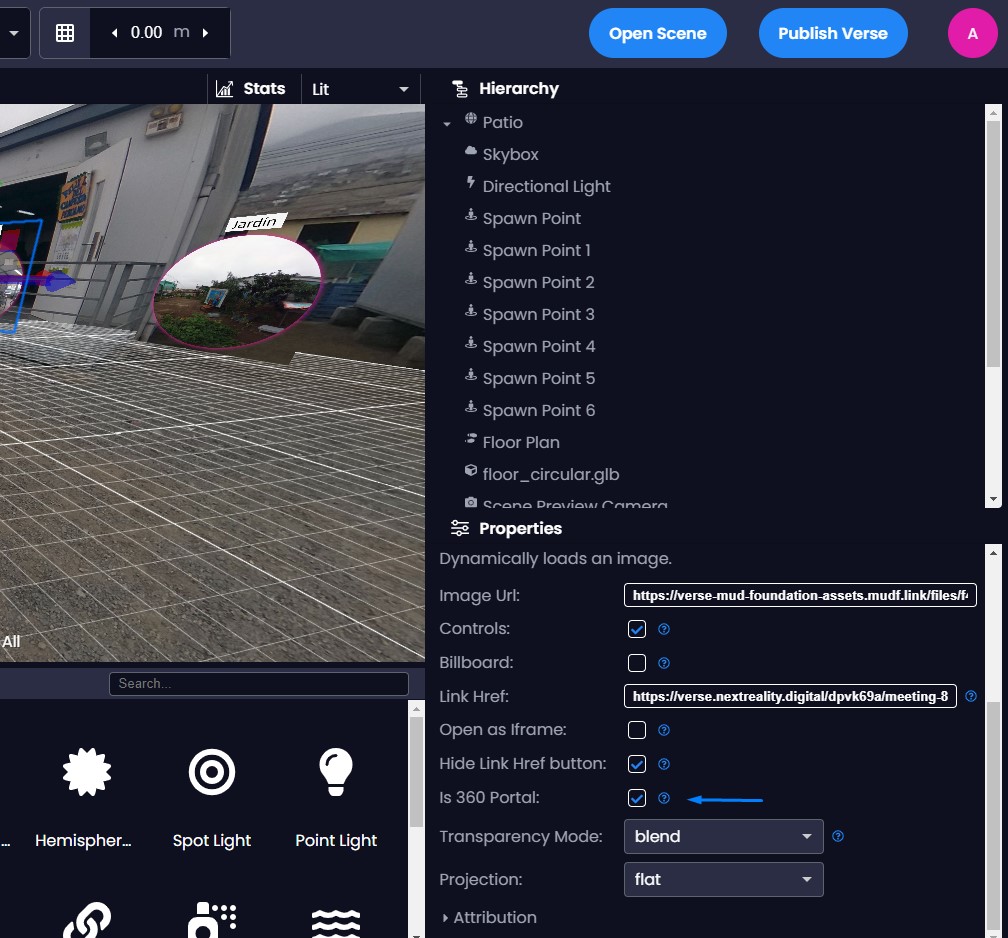
Utilizing an Image/Video as a Portal
Another option available is to employ a specific image or video as a portal. To do this, you'll need to upload your file and position it within the viewport. Then, in the properties panel, input the link for the corresponding Next reality room in the "Link Href" field.

Once you have published your scene, the image will display a "Jump" option when hovered over, functioning as a portal.

You can also choose not to show the "Jump" message by checking the "Hide Link Href Button" option in the properties panel.
Modifying Transition Effect for Portals
You can change the transition effect for your portals and eliminate the fade-to-black transition when clicking on them, this is especially useful for transitioning within the same 360-degree environment.
To change it, use an image as a portal and select the "Is 360 Portal" option in the properties panel.

After publishing the scene, the new transition will operate as intended.
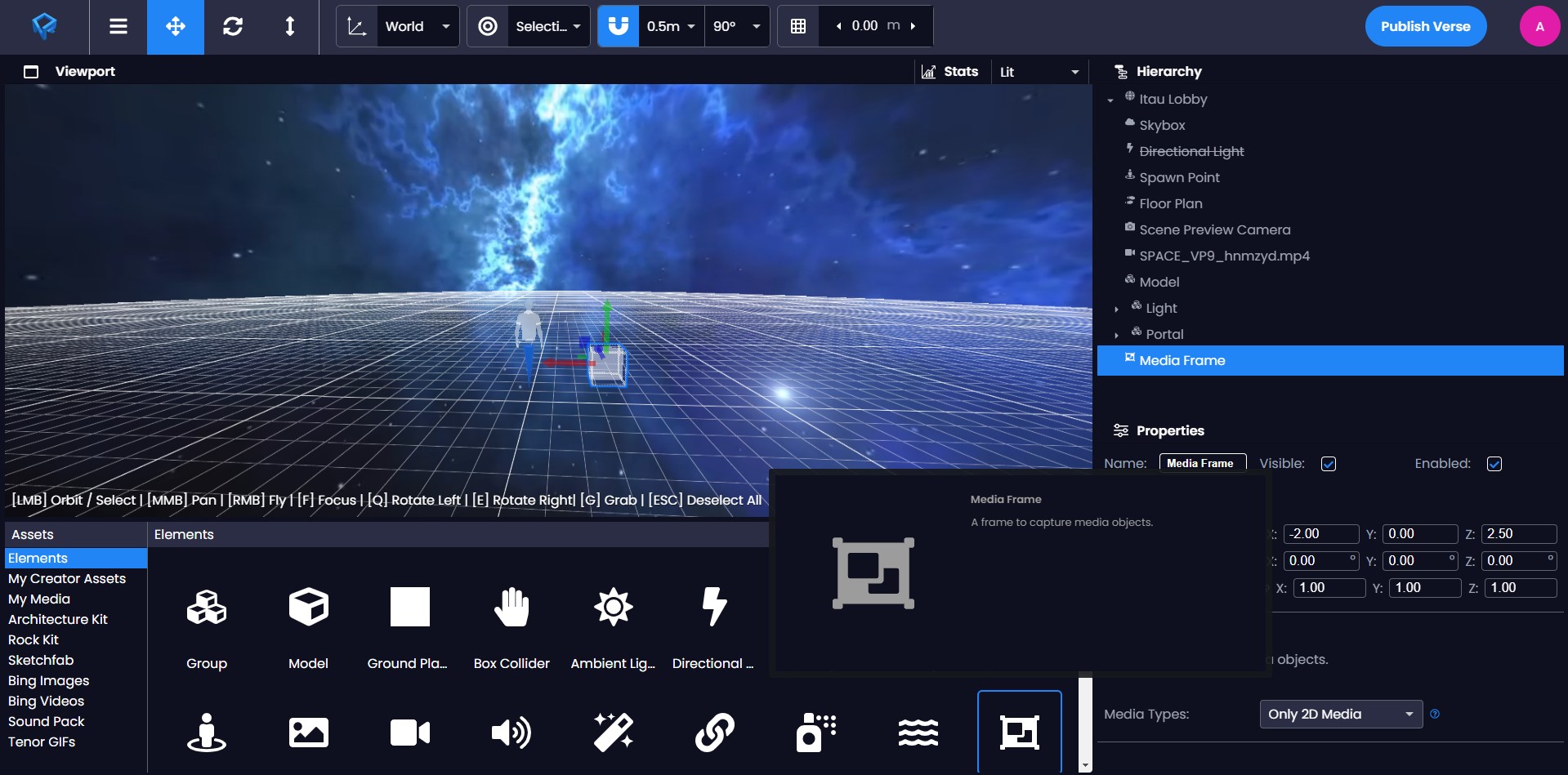
Media Frames
You can use the Media Frame element to designate areas you would like media objects to snap to in-world.
Media Frames can accept both 2D media and 3D models. you can select the type of media accepted in the properties panel.

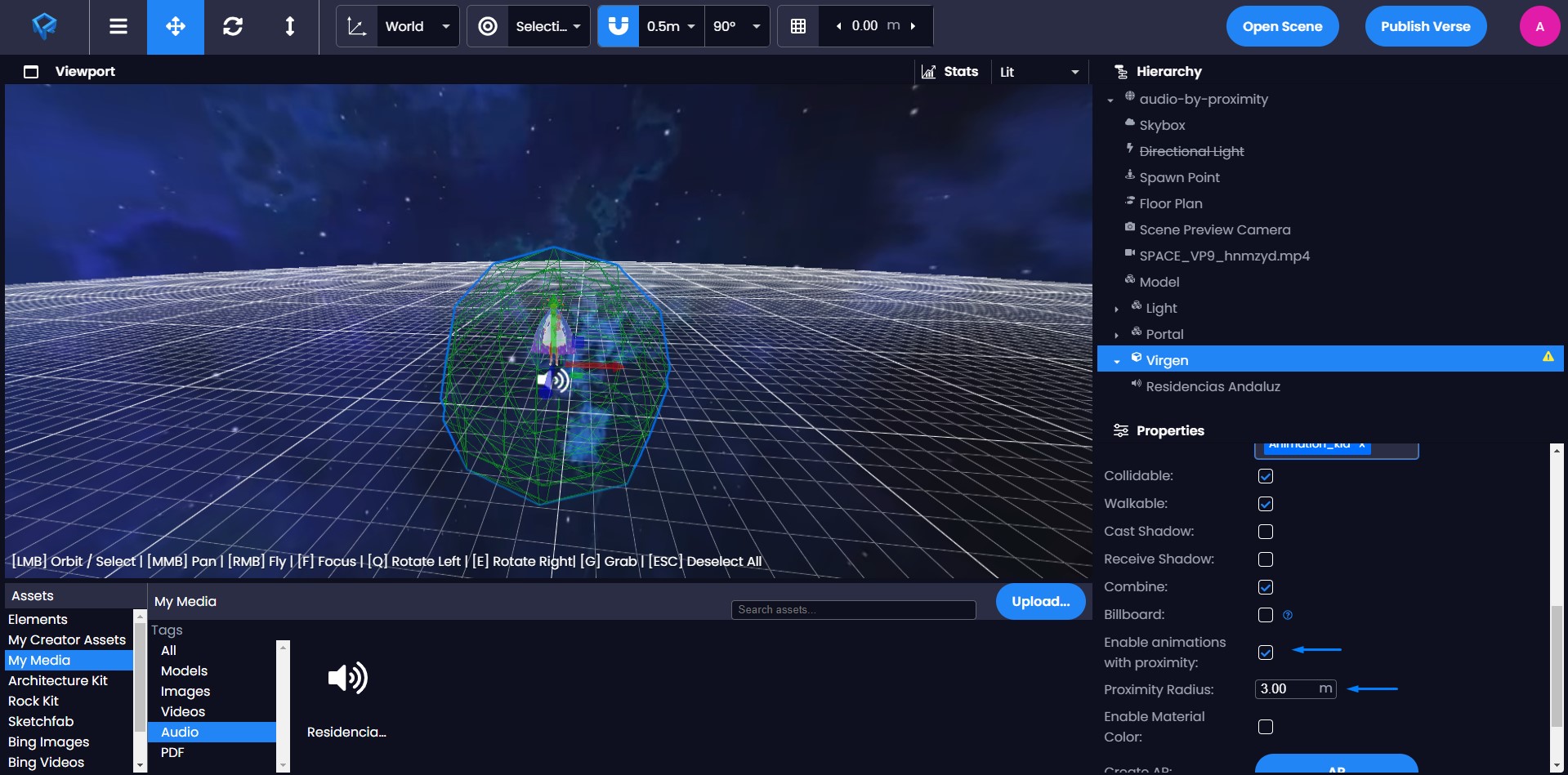
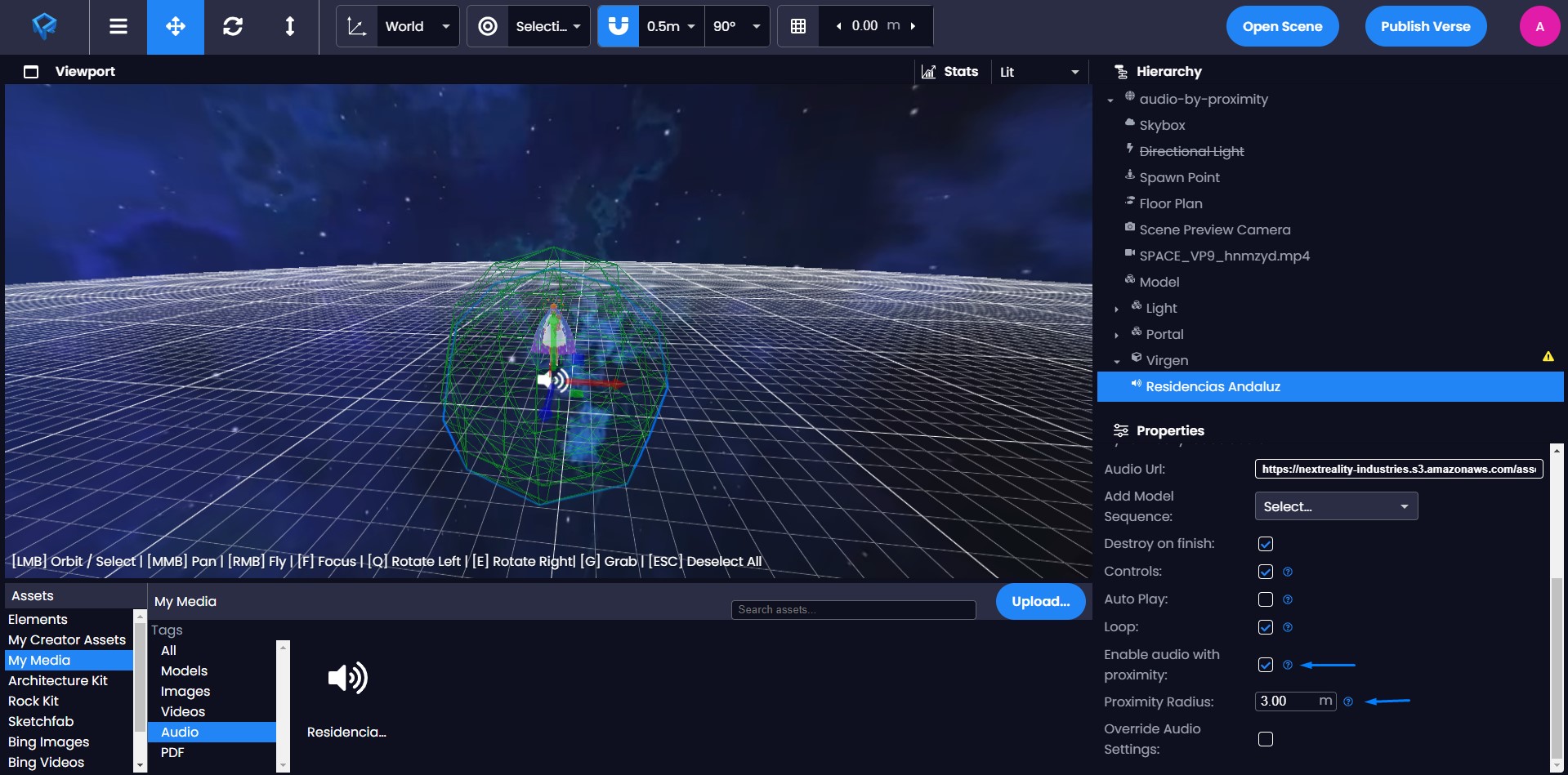
Objects that Activate by Proximity
With the addition of proximity-activated objects, you can group together an MP3 file and a 3D object, with or without animation, and enable the proximity-activation options in the properties panel. By customizing the proximity radius, you can signal when the animation or audio will be triggered based on the proximity of the user.


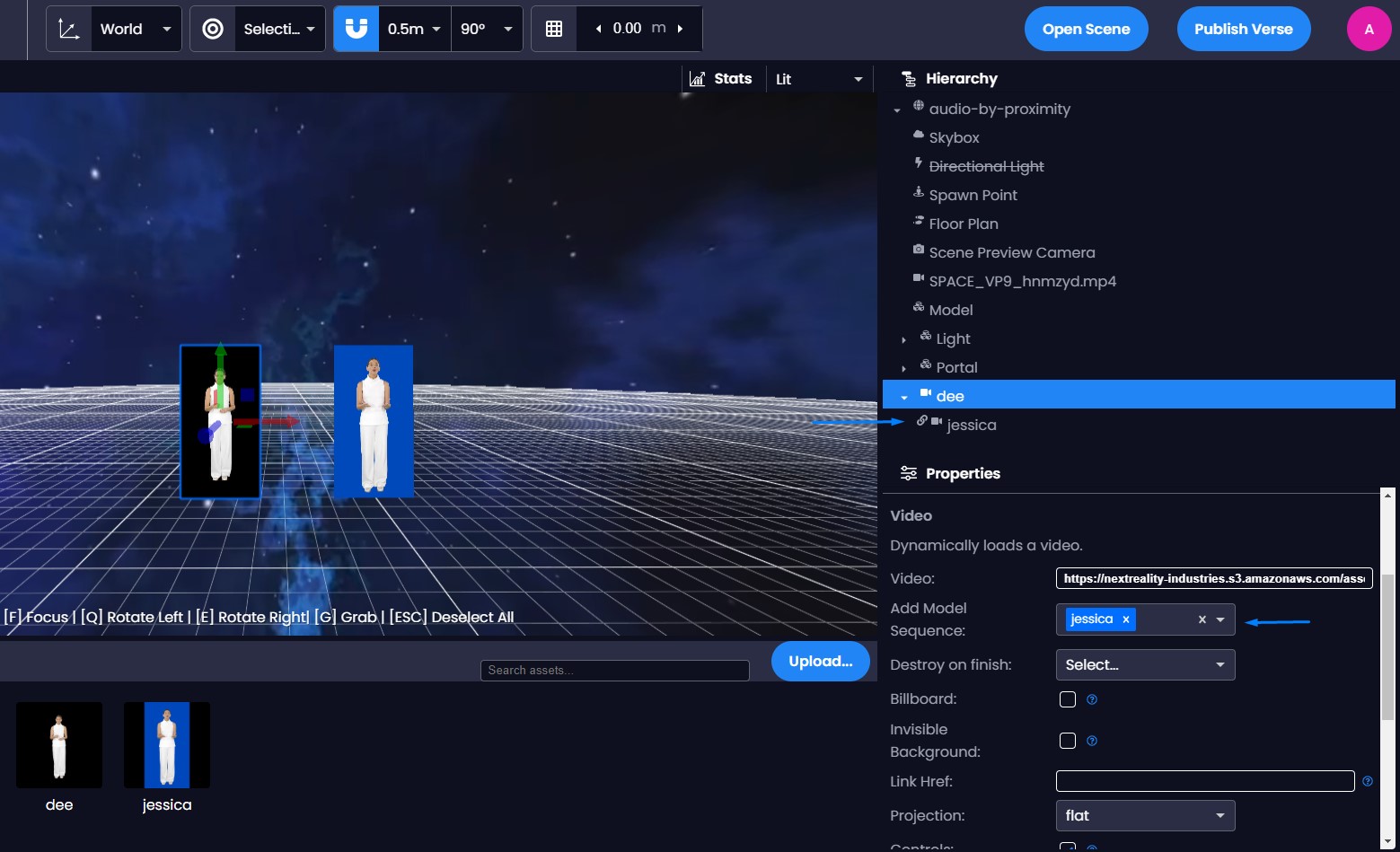
Linked Sequences
Sequential animations allow users to trigger the animation or apparition of other assets in a scene. This offers improved asset management, fostering interactive scene design while supporting various asset types.
By selecting a main object that will trigger the next model, utilize the "Add model sequence" dropdown in the properties panel, you can specify the asset to follow this main asset's animation sequence, enabling it to begin once the main asset finishes. In the hierarchy, the model that will appear after the main one, will appear below as a child of the main asset.

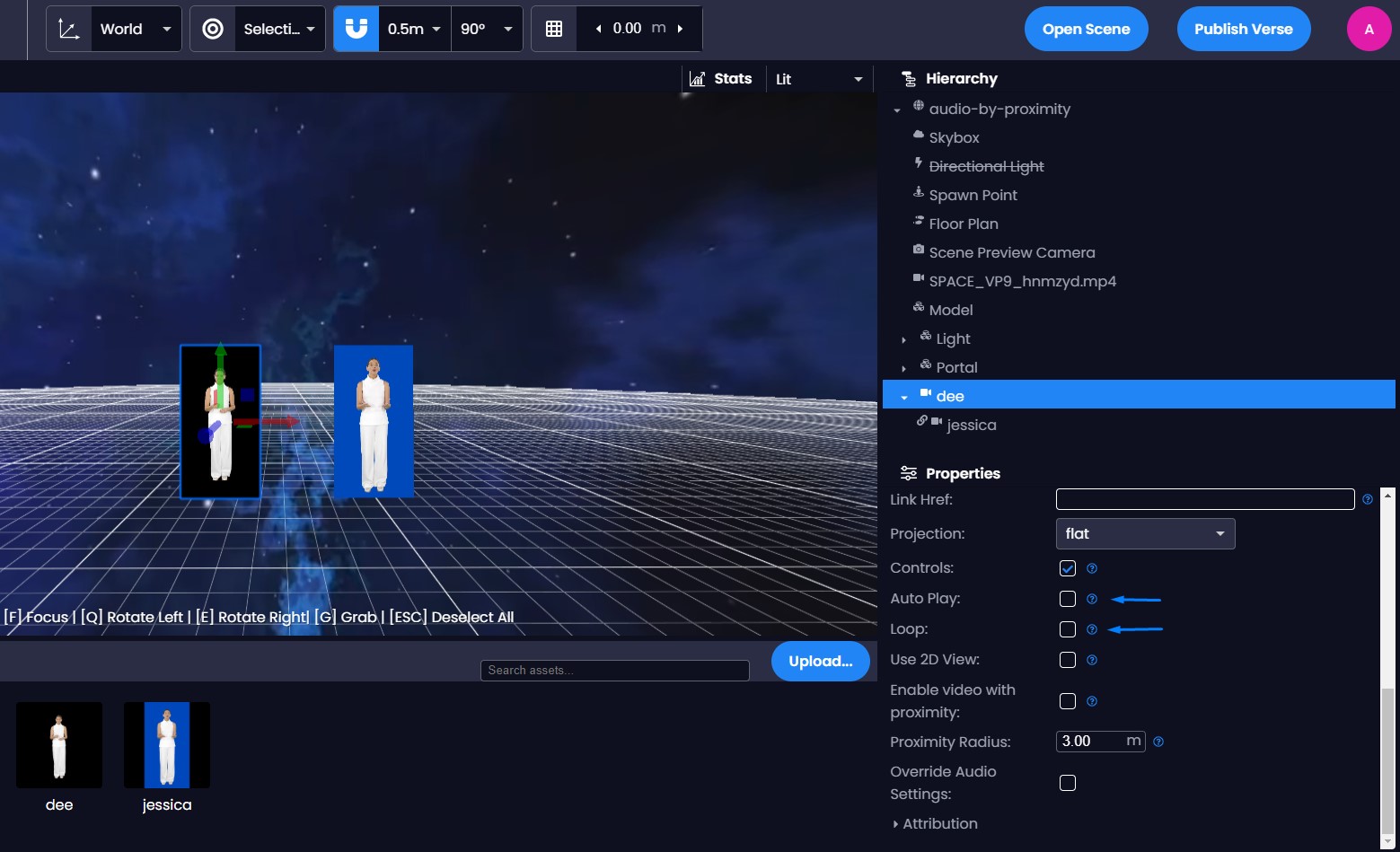
Note: For handling videos and animations, you need to disable the autoplay and loop options, since the sequence can't happen if the video is on loop or plays before the main object finishes.

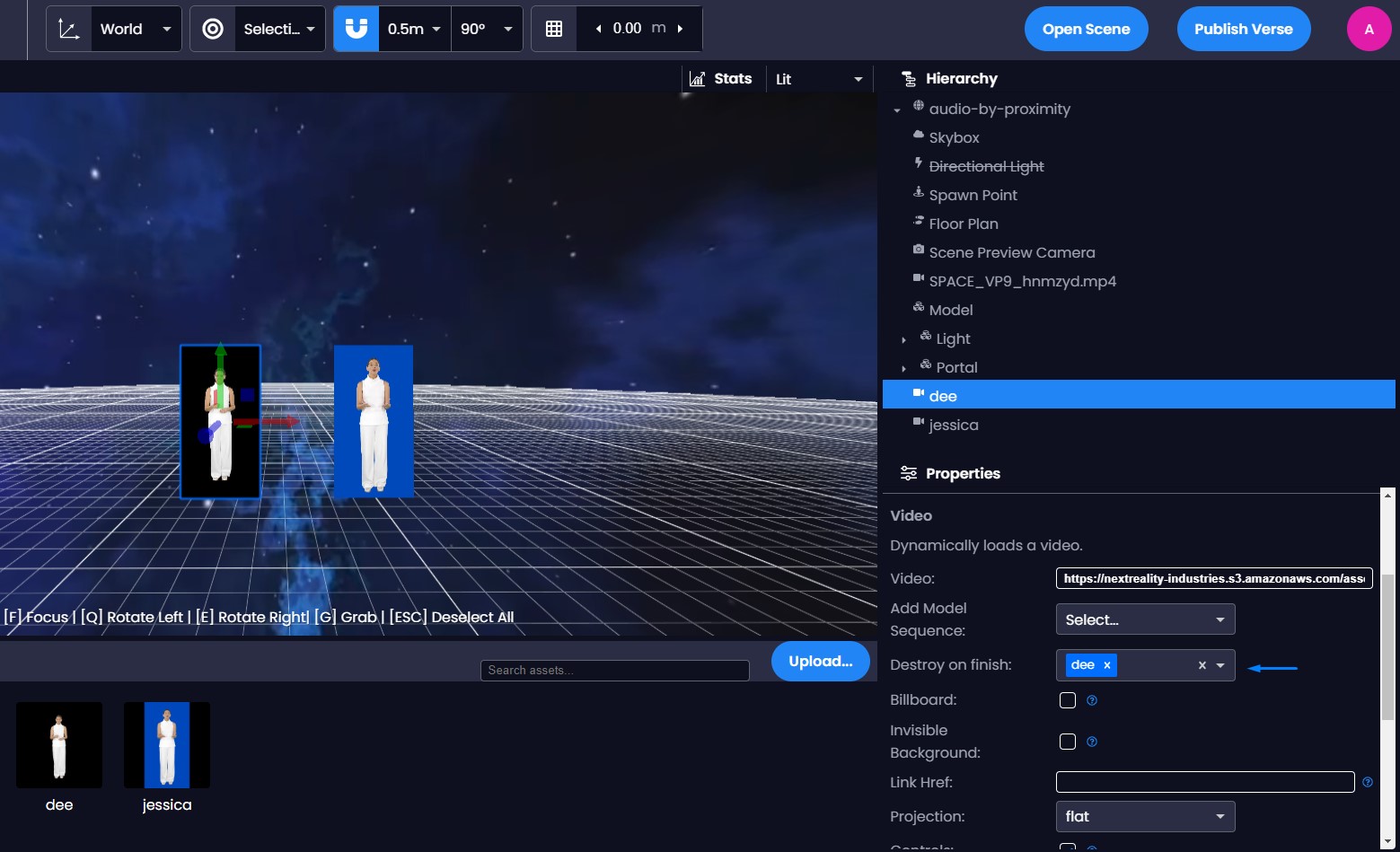
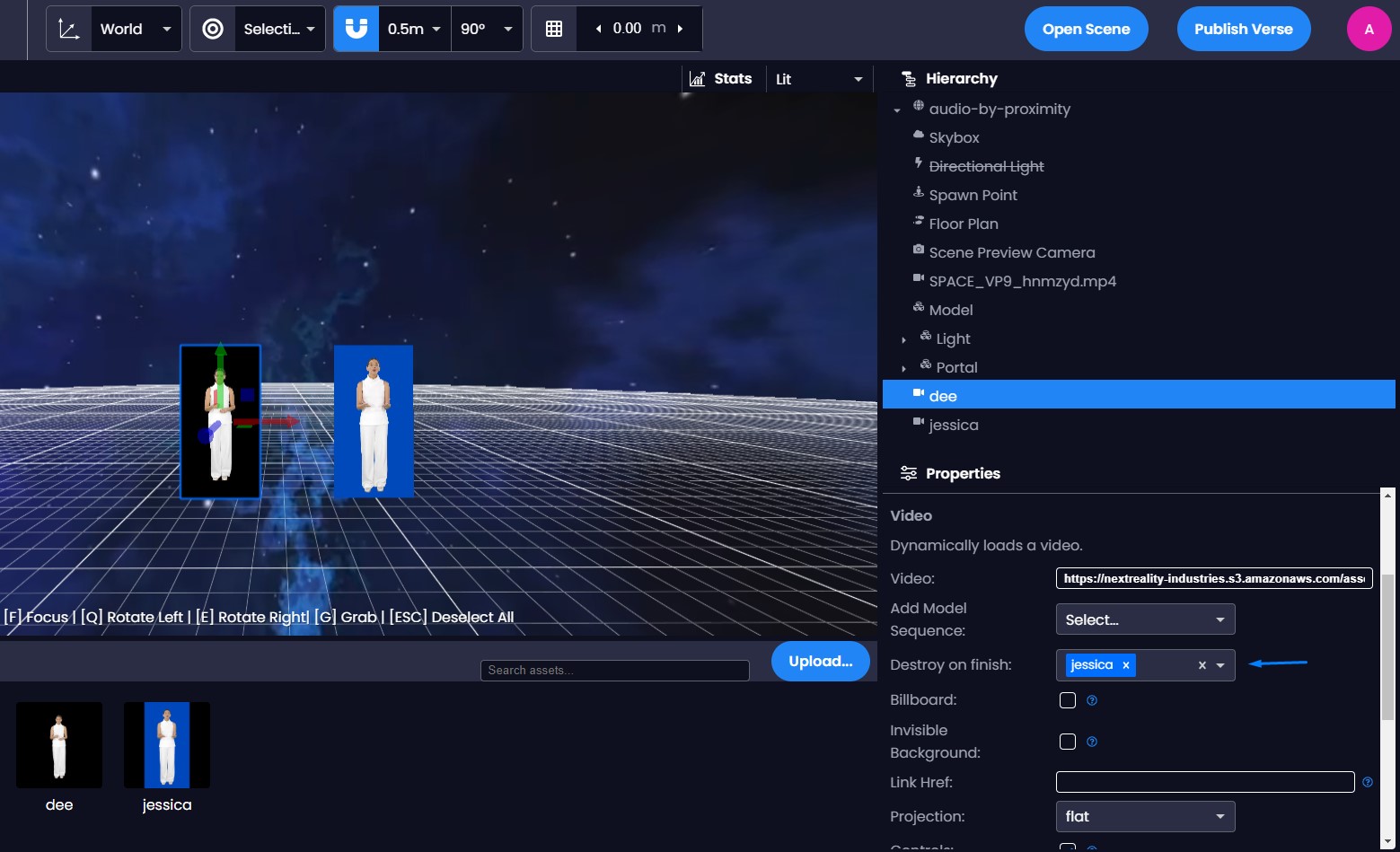
Destroy on Finish
If you want your object to disappear once the animation/video is finished, you can select it and add it in the Destroy on Finish dropdown. If you want to destroy the same object, select it in the dropdown. If you want another object to be destroyed once a main object is finished, select in the dropdown the object to be destroyed.
To ensure the removal of an object upon completion, select the respective object and add it to the "Destroy on Finish" dropdown option.
If your intent is to destroy the chosen object entirely, you should designate it in its own properties under the Destroy on Finish dropdown menu.

Alternatively, if you wish for a secondary object to undergo destruction upon the conclusion of the primary object's animation/audio, you can specify the desired object to be destroyed within the dropdown selection.

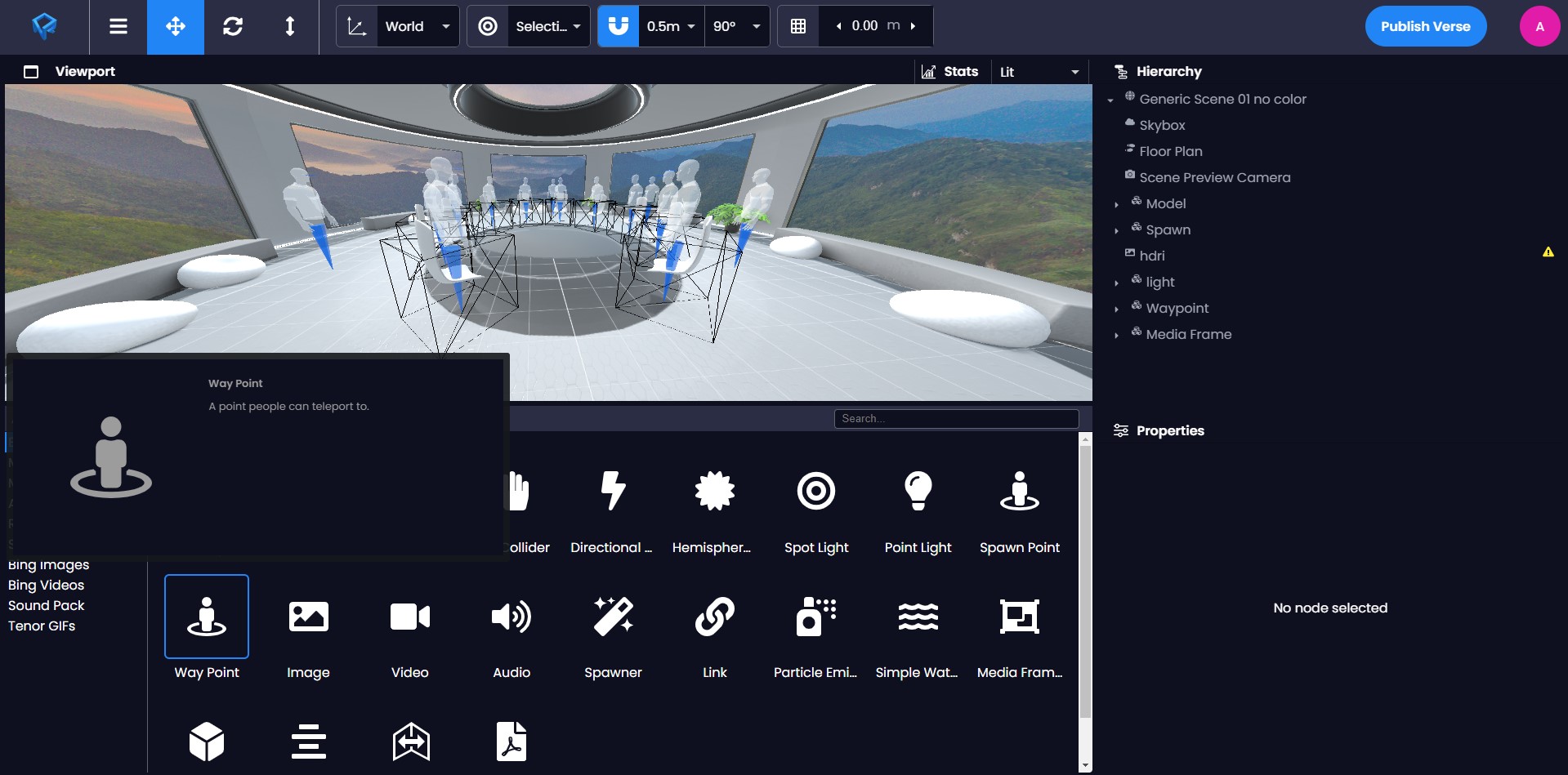
Add Waypoints for Seats
To create a room with seats for people to sit in, you can add waypoints to the seating objects. In the properties panel, select the "clickable" and "can be occupied" options so that the chairs can be clicked on and occupied by only one person at a time. When a user hovers over a chair, a triangular indicator will appear over the object, signaling that it can be occupied.

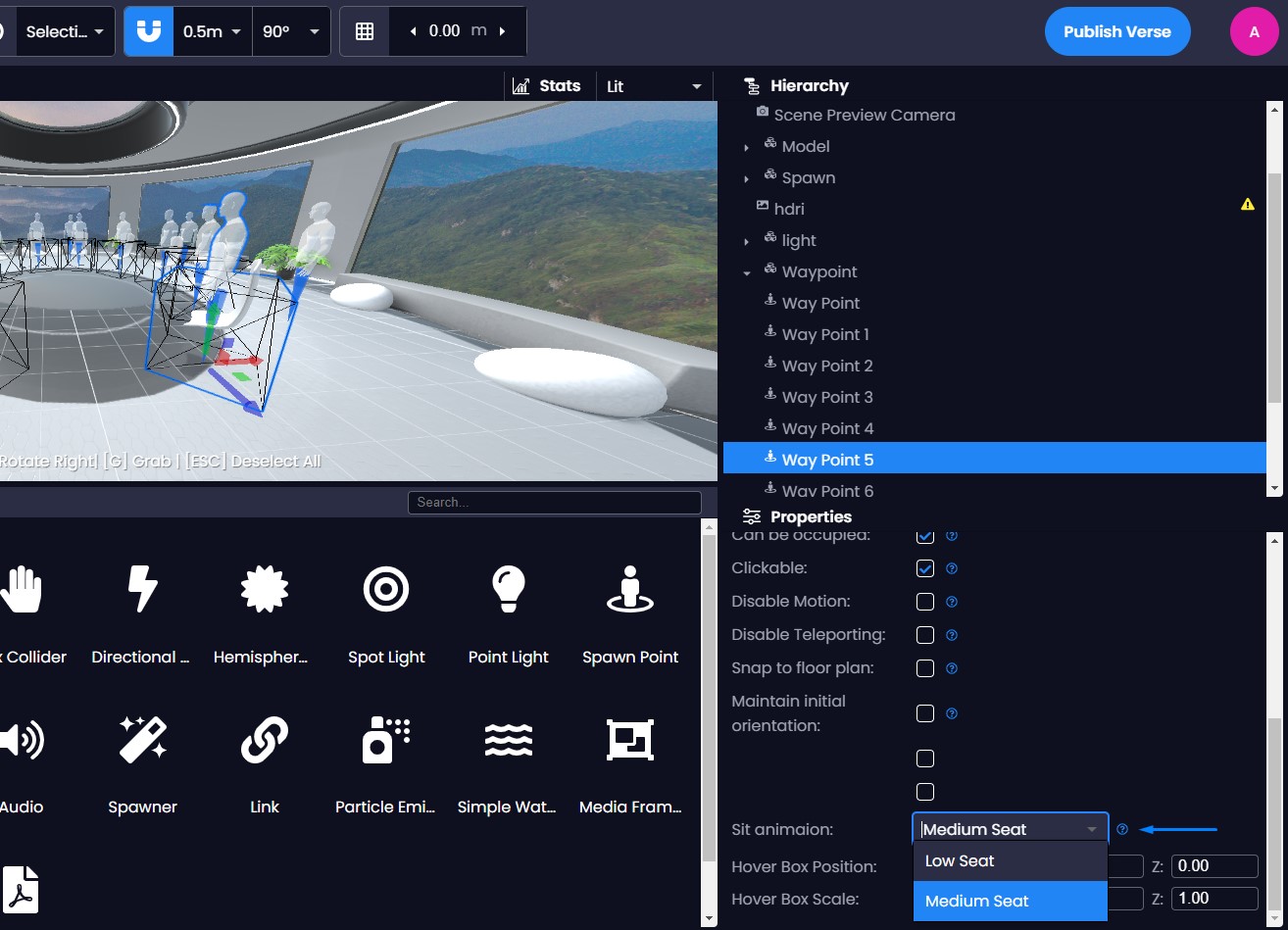
Activate sit animation for full-body avatars
With the introduction of full-body avatars in the metaverse, you now have the option to activate sit animations directly from the editor. Let's explore the process.
To begin, you should create waypoints as you've done previously, ensuring that you enable the options for "clickable" and "can be occupied".
Next, you'll want to access the dropdown menu for “Sit animation” and choose the one that suits your seating arrangement best.

Remember to publish and test the scene to confirm that the chosen avatar animation works correctly with your chair. If necessary, you can always switch between a low/medium sit animation or adjust the waypoint's height accordingly.
![]()
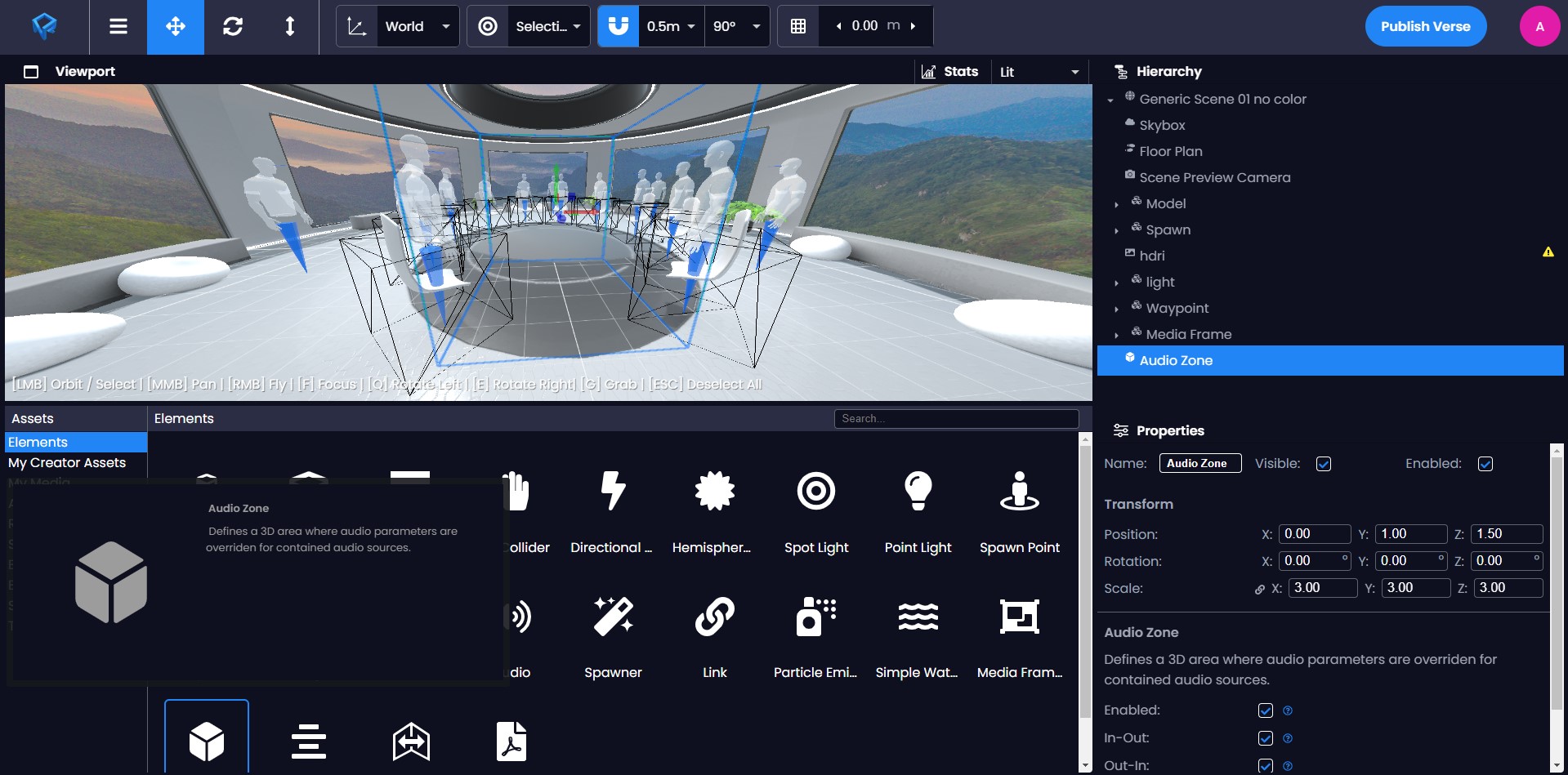
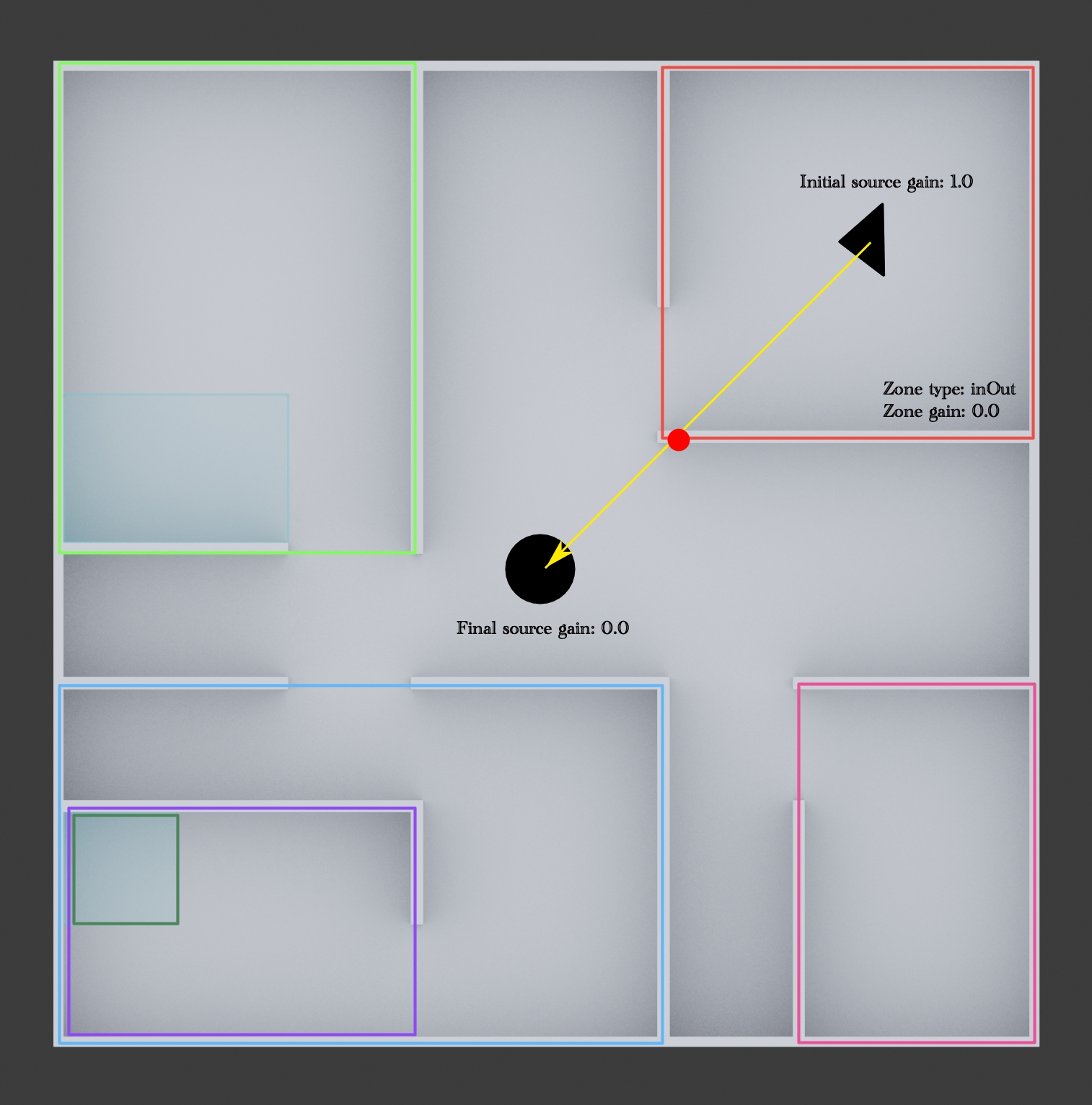
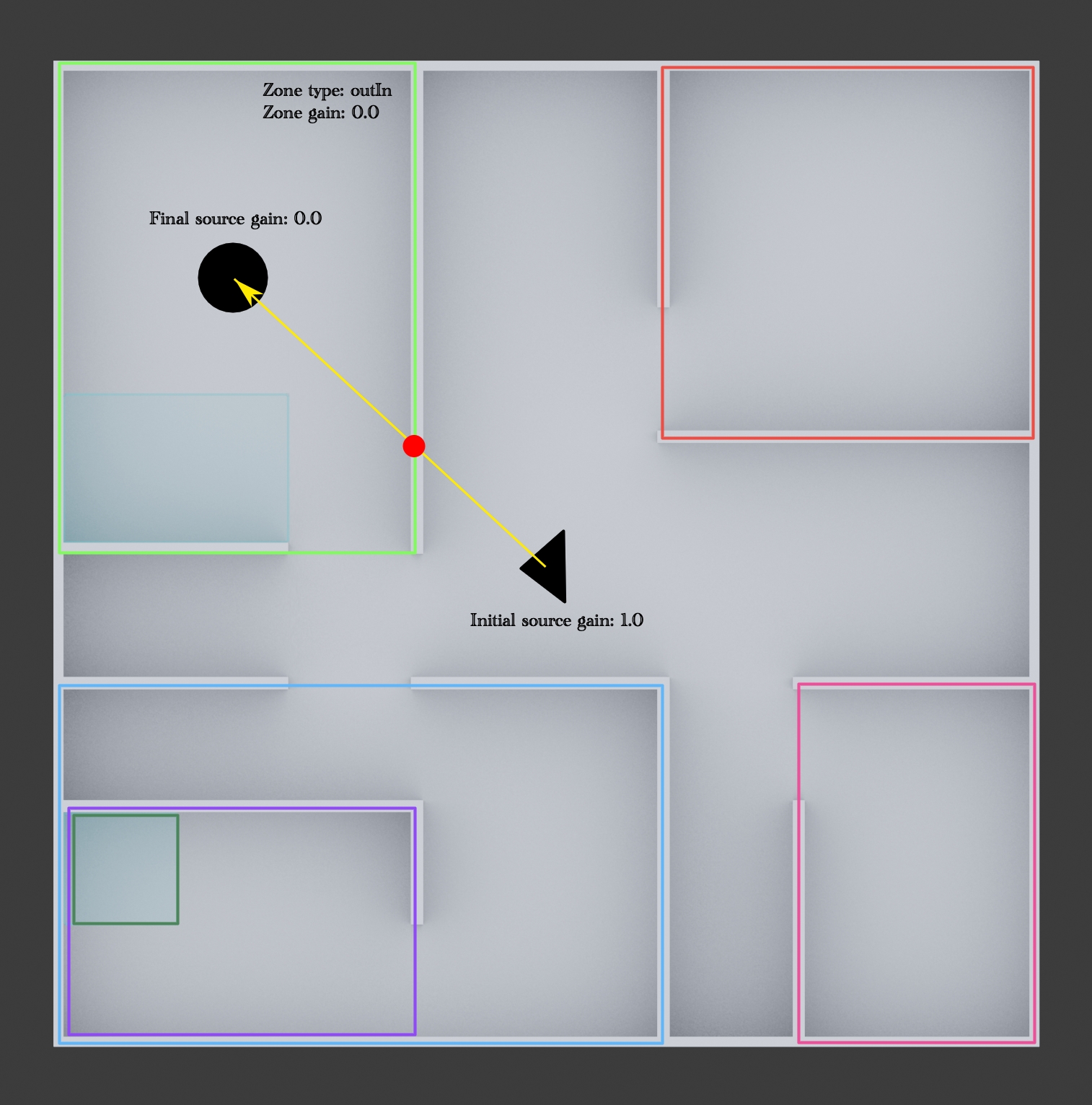
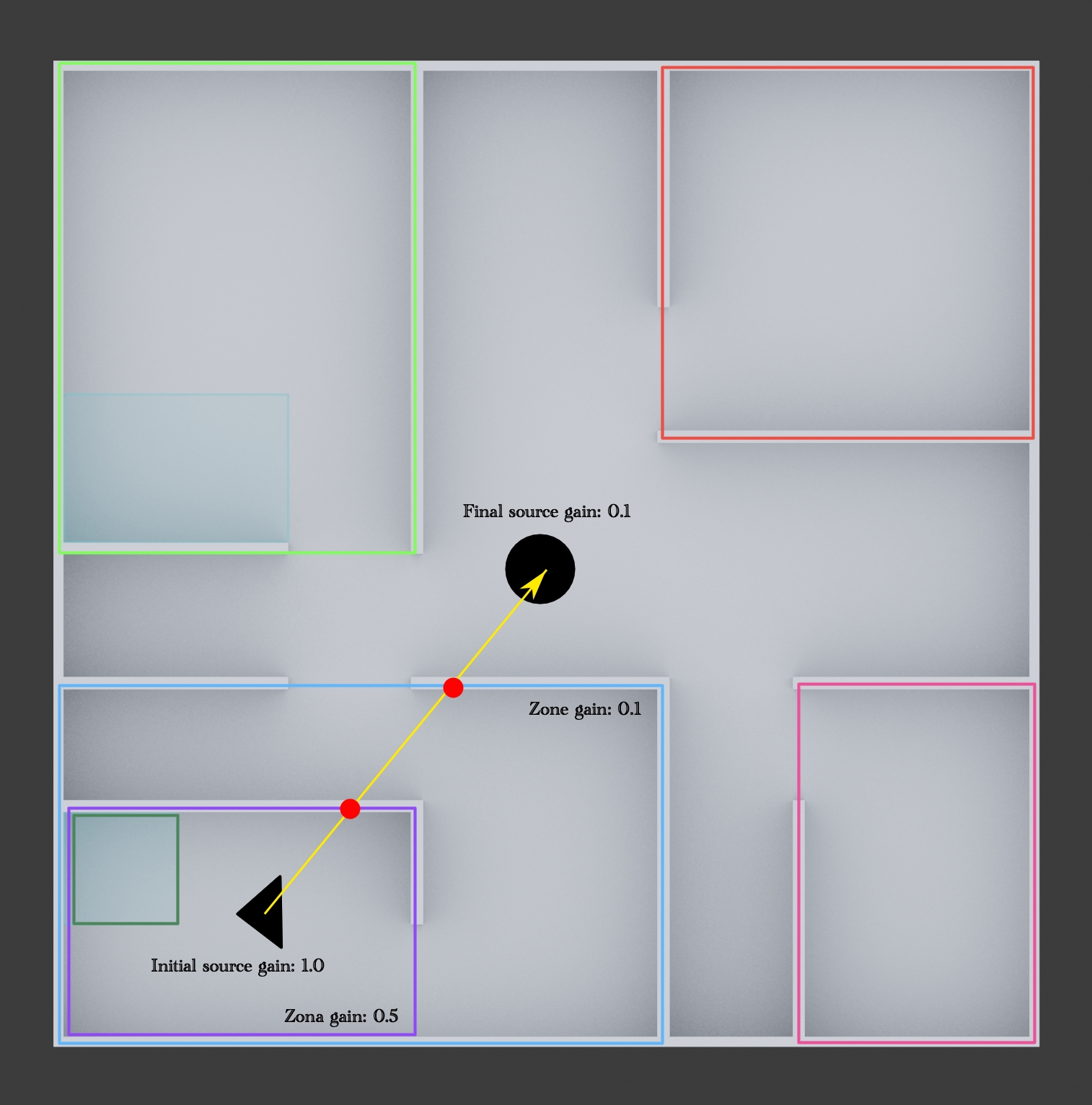
Audio Zones
Audio Zones are 3D volumes that modify the audio properties of audio sources (avatars, videos, audios, audio targets, etc) based on the source's and listener's positions with respect to the audio zone. One obvious application would be to dim audio sources' volumes based on 3D areas like rooms to mimic the real world behavior.

Audio Zones work based on the audio source and the audio listener's positions and they can be of inOut and/or outIn types.
- inOut: The audio zone's parameters will be applied to audio sources inside the audio zone volume when the listener is outside the zone.
- outIn: The audio zone's parameters will be applied to audio sources outside the audio zone volume when the listener is inside.



AR Integration in Creator
The integration of Next Reality's AR editor into Creator is now complete! Let's explore how you can generate QR codes and make updates to your scene elements.
Editing and Exporting Your Model
Within the AR editor, you have the freedom to edit and enhance your model according to your preferences. Depending on the specific model you're working with, different editing options will become available. For a comprehensive understanding of the AR editor's functionalities, refer to our dedicated section.
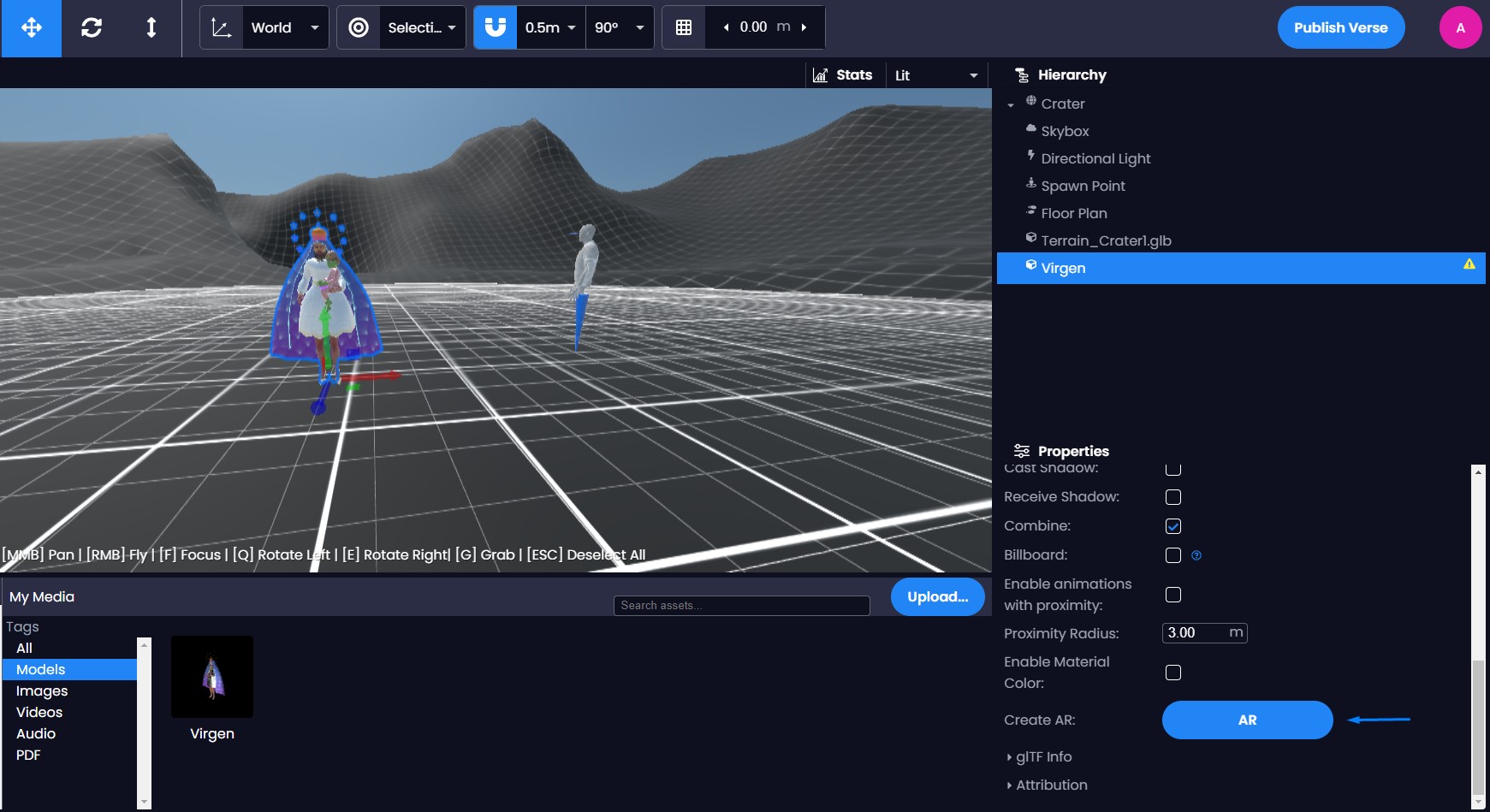
Now, begin by selecting the object you want to edit. Go to the Properties panel and click on the AR button.

Once you click the AR button, a modal containing the AR editor will appear.

For instance, in this scenario, we will make specific adjustments to the beard factor and the crown's color. Follow these steps:
Navigate to the palette section and choose the material you wish to modify.
Adjust the factor and texture of the model to your liking.

Once you've edited your model, simply click the 'Export model' button. Your modified model will be displayed in the viewport, allowing you to position it as desired.


Creating a QR Code for Your Model
You also have the option to generate QR codes for the models within your scene. Here's how:
Select the model you want to create a QR code for in the viewport.
Click on the AR button.
Then, proceed to click the 'Export QR code' button. The QR code will be exported to the viewport, enabling you to position it in your scene as needed.

This QR code can be scanned by your audience, directing them to the model in the AR editor. They will then have the opportunity to experience the model in Augmented Reality.